You should already know about JQuery Featured Content Slider.Today we will see how to add 17+ jQuery featured content sliders / slideshows for your blog or website.Almost all bloggers use the contents, which included slider.Contents are a great way to show a lot of content in a smaller area of ??a web page or a blog. Automatic sliding doors are dynamic content in many popular websites on the web.This is a great technique to represent different types of content in a limited space and a good way to involve the user.You have probably noticed that a lot of websites recently a working area with content that slides or changes in any way.
Are you interested in implementing a content slider in your website? Checkout this list!Here I am going to teach you, how to add a featured content slider to your blogger / blogspot blogs.You're not sure what is it exactly? You`ll see below ;)
VIDEO Featured Content Slider for Blogger Using jQuery 1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>TITLE-OF-THE-SLIDE 1 TITLE-OF-THE-SLIDE 2 TITLE-OF-THE-SLIDE 3 TITLE-OF-THE-SLIDE 4
And now click
Save Simple jQuery Featured Content Slider for Blogger Blog 1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" type="text/javascript"></script>TITLE-OF-THE-SLIDE 1 TITLE-OF-THE-SLIDE 2 TITLE-OF-THE-SLIDE 3 TITLE-OF-THE-SLIDE 4 TITLE-OF-THE-SLIDE 5
How To Add Smart Jquery Featured Slider to Blogger / Websites 1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js" type="text/javascript"></script>
How To Create JQuery Featured Content Slideshow 1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"/></script>Replace This Text With Your Featured Post 1 Description. Replace This Text With Your Featured Post 2 Description. Replace This Text With Your Featured Post 3 Description. Replace This Text With Your Featured Post 4 Description. Replace This Text With Your Featured Post 5 Description.
How To Add jQuery Featured Post Slider to blogger 1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script>This is featured post 1 title This is featured post 2 title This is featured post 3 title This is featured post 4 title This is featured post 5 title
How To Add jQuery Images Slider to Blogger 1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script>This is featured post 1 title This is featured post 2 title This is featured post 3 title This is featured post 4 title This is featured post 5 title
How To Add MooTools Featured Content Slider to blogger 1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://dl.dropboxusercontent.com/s/vwtrzaxf2skkh3d/mootools-slider.svn.js" type="text/javascript"></script>This is featured post 1 title This is featured post 2 title This is featured post 3 title This is featured post 4 title This is featured post 5 title
Excellent Content SlideShow Slider to Blogger / WebSite 1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://dl.dropboxusercontent.com/s/hz434tv9jv8yjgh/excellent-slideshow-compressed.js" type="text/javascript"></script>Enter Description 1 Here. Enter Description 2 Here. Enter Description 3 Here. Enter Description 4 Here. Enter Description 5 Here.
Featured Images Slideshow Slider to Blogger / Websites 1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
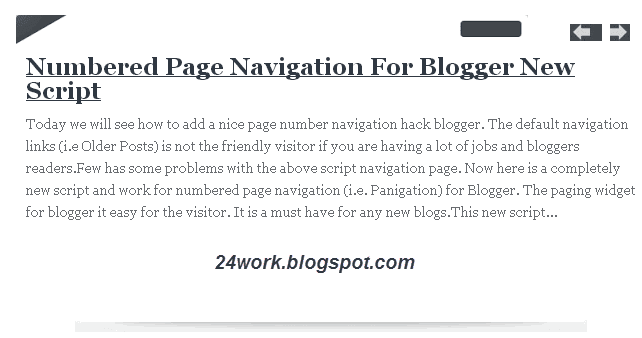
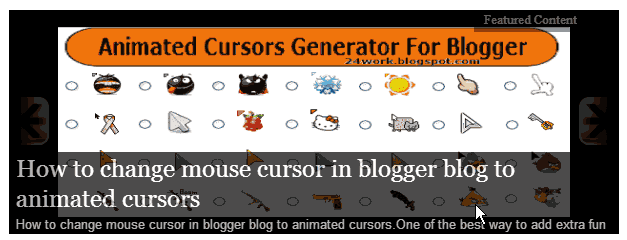
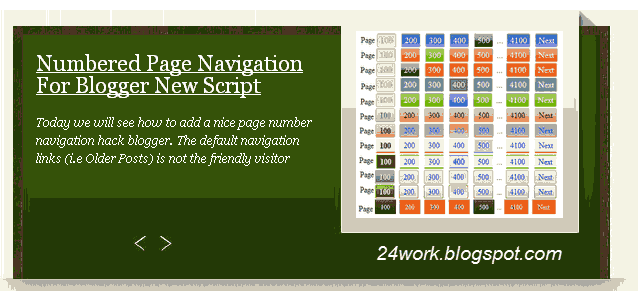
<script src="http://dl.dropboxusercontent.com/s/zgclngmcv796411/n17-content-slider-06.js" type="text/javascript"></script>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjN59COhB3gwQMfJX3uv3C0vk_AX6A7yEsENlRkUnhLEHkblr-K8PGhfYYUQ1D2NJ8asYLqmUeErYoJCUY17s1JS_z_x0tj2FEPnIyD7T-iMDtIAIjkzPOwsM0RDnyy3xj3NDWDtBvbeQ1H/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png ') center left no-repeat" class="contentdiv">https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQOIMl4q0UP2iEtFtQWMESx6eXI678GZdHgcHiYczQnBjFMaeWQYgzQfKEYuZrOT4uvQ8UZpVZrxiOz-4oq18WJ-PcWbwKVPR4g7-xzmFvdpyoVt5f8tFCFsJJoYGt9pQFTC6FQWKaHkAi/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png ') center left no-repeat" class="contentdiv">https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSc7r2PNZ_m1f_HODTWvTe6uoKeLuxXkIjGVPvhXU43m_Pjx_f2N4cnXhXad6YHES3UcVCHyWDhWiwXii5vMnIsXs6f56q7WexLT-vG69l55Iu6O3jWxxAFAF0eqVWPntl2lWgVAdZJBev/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png ') center left no-repeat" class="contentdiv">https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEil6y5DfoIEshUfx_mphV6TqcsMO_ZDRjKXDBS2G4Mwbc4fIB5LAHNabdOFNOG9CDioMbH-IvHOWmkLWcE8iM_9_lV7Cbl1VI2tKbOGnWmL0wxA3EcZQ1jPQiHvD0SW1_pbHoB4eo788PN_/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png ') center left no-repeat" class="contentdiv">https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIb0YRnvpoNM0ED775MASreuCam7nG9YV1Ac5YUVTfmHHa0oczThXNTYAUSTK_frvUSJxRCRRnWIgvCJ-hAIfm8FoaoRQu6CgX8i9W45sCh7DLs0YFc8CZnj0kh6vlDmqzWAu-Ft50ZQIH/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png ') center left no-repeat" class="contentdiv">https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXn9VdWMoZgLJYS7qid8G-GPwFt0efDASBITY4_bBIxG8ileGIVG2pSBTwcnEcV3KJYhjXC2VjPN5Bh5i3owqYgBpxwCmJXJ89S2wpl_KLl-mUiSrALuyL1w9u0zTpydk51bqzxT7EGDDU/s1600/Change+Mouse+Cursor+Generator.png "/></a>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDrlkKyc9uf_d4-ym2MeOAoz3I6Mhgy29SnKII3-1K0waNfSibQHCKAlJELMRHNrZ-YfWmCOPi_ijtyOMgFYRpdsXqmtANmR2BCjfdzvG5h7aAGU_vr-oPGpuwpSMqN4B_YEOZAzkzCvyO/s1600/Numbered+Page+Navigation.png "/></a>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDaf4sD_fx0osRIf7l5f2P6DEPlnzf5Tw5MEjxnTvrCYdo1bPhS9q-tFawr1WkkaKnyKMdtLNMt6_yI3G_kg4Kp14K6iJgMpIBnwgPuutvyR8WkdOlZ3rilwKXtHGAZcz7NhutEmpcxbRI/s1600/Snow+Cursor+Code+Generatort.png "/></a>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkANiY3La8um-6_2ZFxG0FWitrLo7ChJQQm662yD4WmiBH5MKReuiVhyG7a_egLP37ORB307RAYbh6v-6H3NG1rU1DtsW8ryDJRv6TJz5KSooqQy3Q8zxpjBpoa7C939ndcNlFl4hlCw8Y/s1600/Blogger+Falling+Object+Generator.png "/></a>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAe19lAypkSKy5iZy-utasScWt5EsLIDUzTGcz3uXSKnABTxugzCI4hGH1V64UFchjsruu9KBOybkCOuA8yhFTT1-6e2SxZCczJWRj7B_kP-606zQmxnEb7WsGezJ1YDXctEDmr0AVcYkG/s1600/Animated+Flash+Clock.png "/></a>
Smooth Jquery Featured Post Slideshow For Blogger 1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"/></script>Title-of-Post-1 Title-of-Post-2 Title-of-Post-3 Title-of-Post-4 Title-of-Post-5
How To Add Featured Post Content Slider to Blogger 1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"/></script>Slide 1 Description [...] </p>Slide 2 Description [...] Slide 3 Description [...] Slide 4 Description [...] Slide 5 Description [...]
How To Add Mootools Recent Post Slider to blogger 1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script type="text/javascript"> var thumbnail_mode = "no-float" ; summary_noimg = 430; summary_img = 340; img_thumb_height = 100; img_thumb_width = 180; Title-of-Post-1 Title-of-Post-2 Title-of-Post-3 Title-of-Post-4 Title-of-Post-5
How To Add jQuery Featured Content Slideshow to Blogger 1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script>
How To Add jQuery Featured Content Slider to Blogger 1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js" type="text/javascript"></script>
How To Add Featured Auto Content Slider to Blogger 1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>POST-DESCRIPTION-HERE [...] </p>POST-DESCRIPTION-HERE [...] </p>POST-DESCRIPTION-HERE [...] </p>POST-DESCRIPTION-HERE [...] </p>POST-DESCRIPTION-HERE [...] </p>
Add Beautiful jQuery Auto Playing Featured Content Image Slider to Blogger 1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js" type="text/javascript"></script>
Adding jQuery Posts Slider To Blogger Blog 1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js" type="text/javascript"></script>
Simplest jQuery Featured Content Slider in Blogger / Blogspot Blog 1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" type="text/javascript"></script>
Moving jquery image slider for featured content in Blogger 1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" type="text/javascript"></script>
Make A Simple Featured Content SlideShow Using JQuery 1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
Awesome Automatic Content Slider for Blogger using jQuery 1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6/jquery.min.js" type="text/javascript"></script>
Using jQuery Slider Featured Posts (glory) 1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
How To Add Auto Featured Posts Using JQuery Slider To Blogger 1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>Title-of-Post Title-of-Post Title-of-Pos Title-of-Post Title-of-Post
Shoutmeloud Featured Content Slider for Blogger Using jQuery 1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://dl.dropboxusercontent.com/s/d8yagy0po185cll/contentslider-n-b-l-t-r.js" type="text/javascript"></script>Slide Description [...] Slide Description [...] Slide Description [...] Slide Description [...] Slide Description [...]
jQuery Image Slider For Blogger / Blogspot 1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js" type="text/javascript"/></script>Title-of-Post </a></h3> <p> Slide Description [...] </p> Title-of-Post </a></h3> <p> Slide Description [...] </p> Title-of-Post </a></h3> <p> Slide Description [...] </p> Title-of-Post </a></h3> <p> Slide Description [...] </p> Title-of-Post </a></h3> <p> Slide Description [...] </p>
Many thanks to Lasantha Bandara 24works 































.png)


